What is UX design, and how to become a UX designer

Why we wrote this definitive article on learning User Experience Design (UX) and becoming a UX designer
User Experience Design (UX) is not only an important and rapidly growing profession, it’s also become a bit of a buzzword. At Springboard, we hear a lot of questions about it. “What is UX design?”, “What Does a UX designer Do?”, ”How can I become a UX designer?”, “How is UX design different from UI design?” “Do I need a degree to get a job in UX design?”. Since we run a popular mentored course in user experience design, we’re very interested in answering these questions.
While we’ve seen resources that address a few of these questions, but we haven’t seen anything that’s comprehensive. So we wrote this definitive piece on UX Design, to answer all the questions above, and more. Hope you enjoy reading it, and take away a thing or two!
You’re probably doing UX, you just don’t know it!
Many years ago, when I was in university, I was trying to come up with the topic of my 4th year thesis project for New Media Studies. I was inspired by a couple of speculative fiction novels which presented computers- and their interfaces- in an entirely new way, so I was inspired to do the same.
While researching this project, I came across this old article called the Anti-Mac Interface, written by Jakob Nielsen and Don Gentner, and decided that this would be my project- redesigning the GUI for the desktop computer in the form of a Garden. It would be intuitive, user-friendly, and put control back into the hands of the front-end user. Years later, I realized that what I was doing was called user experience design, that I had been using user experience design in all of my previous jobs, and that I should switch over completely to UX design.
But UX design isn’t limited to website and digital interfaces. It applies to many day-to-day situations. Ever wondered why the milk is in the back of the grocery store? Ever organized a party and wondered where to post a sign so everyone takes their shoes off? Ever designed a seating chart for an office or a wedding? These are all user experiences. Someone (possibly you?) designed them.
What is User Experience Design (UX) and Why is it Important?
According to Google, the definition for UX design is the following:
“User Experience Design (UX, UXD, UED or XD) is the process of enhancing user satisfaction by improving the usability, accessibility, and pleasure provided in the interaction between the user and the product.”
That would be the simple, boring explanation, but user experience design is much more than that.
- User experience design is creating products out of empathy for the users
- It is commitment to product creation that puts customers first
- It looks to the future, encompassing technologies such as wearables and virtual reality
- Dedication to good user experience design is the most important thing a company can do to be successful
Why is it so important?
The difference between great and good companies is a focus on user experience. Two companies can have very similar products, but the one that provides a better user experience will be the one that attracts more users and revenue. Examples of this can be found in various products- video games, music players, cars, and of course websites and apps.
To get more specific, according to the User Experience Professionals Association, there are six key benefits that businesses derive from user experience design:
- Increased productivity
- Increased sales and revenues
- Decreased training and support costs
- Reduced development time and costs
- Reduced maintenance costs
- Increased customer satisfaction
What is Involved in User Experience Design
User Research
At the heart of user experience design is research. When a company is trying to figure out how to delight their users, a user experience designer first needs to research who the users are, what they like and dislike and what problems they experience with similar or older products. The mantra of UX design might as well be “You are not your user”- which means one needs to research, remove as much bias as possible, and never hold any assumptions about who a user is or what they want.
User research can take many forms. It can be either a very long and detailed process, or it can be lean and agile. This research can take the form of user surveys, one on one interviews, competitive analysis, secondary research (research done by other people on the same topic about the same people), heuristics, and ethnography. Typically, several methods are used in the process of user research with both qualitative and quantitative research being used. Once that information has been gathered, the UX design team moves on to the next steps: presenting results.
Personas and Empathy Maps
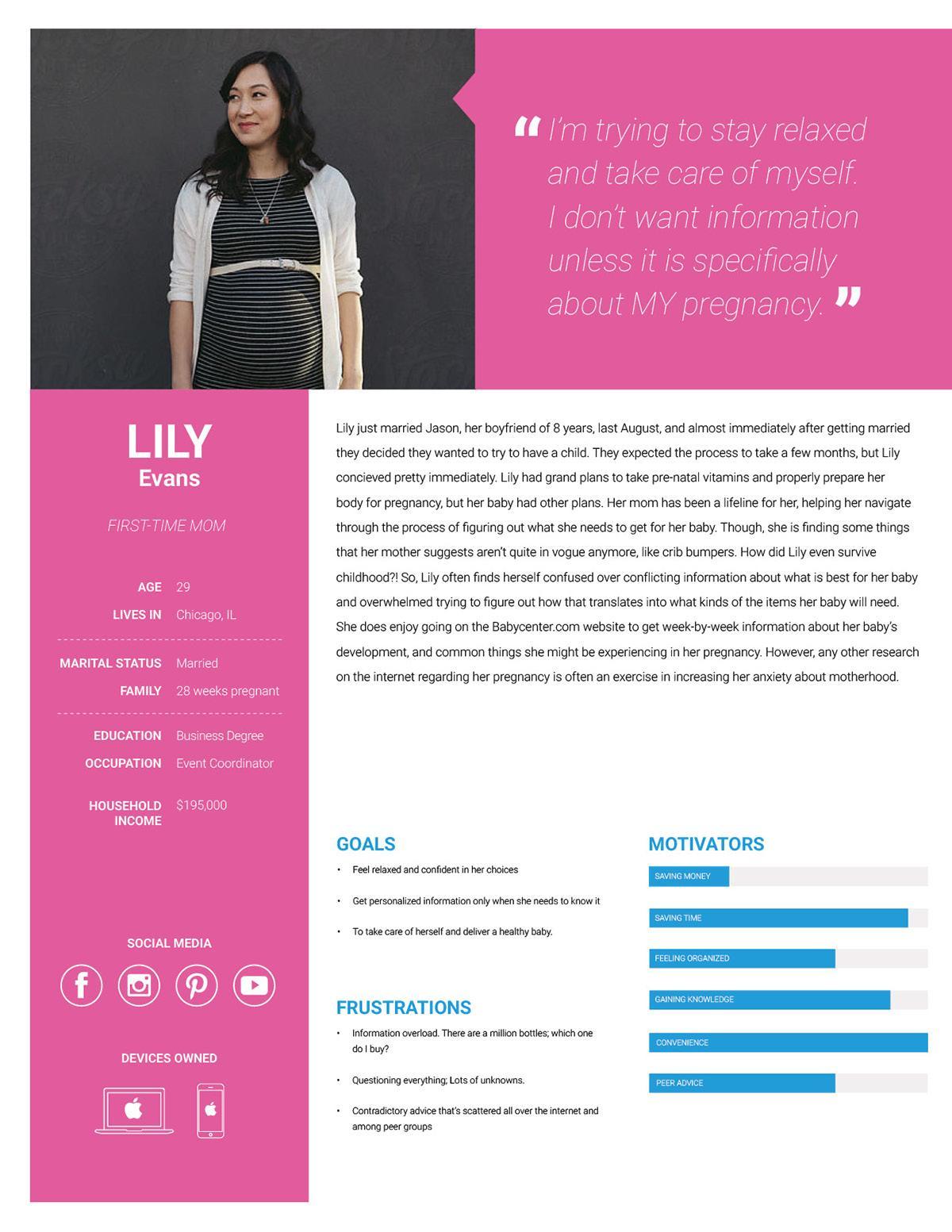
Taking all of the information about users and compiling it into easy-to-understand, usable documents is a challenging but crucial process. Most UX designers will use user Personas and empathy maps to conduct this task. Personas are fictitious people that serve as figurehead representatives of large groups of users. They make the task of discussing features and how users will use the product much easier to communicate by creating a compelling story for why certain features should be built or adjusted based on a persona’s needs. Most projects have at least two or three personas representing different types of users. For example,
Empathy Maps, according to Springboard’s UX workshops, “help us consider how other people are thinking and feeling. They help bridge the gap between personas and design concepts.” These maps break down the thoughts and feelings of users into different sections- What They Say, What They Do, What They Feel, and What They Think. As much as possible, these should be built using actual quotes and actions that users mentioned or described during the research stage. They are very useful when trying to work as a group.
Get To Know Other Design Students
Yipeng Wang
UX Researcher at Google
Valena Del Valle
Junior Product Designer at The Hartford
Nicky Arthur
UX Designer at International Baccalaureate
Storyboards and User Stories
Storyboards, much like their counterparts in film, are a visual representation of how people interact with something. The stories typically start before the user makes use of the product- they give a backstory to what caused them to use the app or product, and then how they went about using it. These drawings don’t need to be complex- even stick figures will do- but they need to describe the entire process.
These scenarios are known as user stories. They document the story of the problem a particular user has and how they go about solving it through the use of the product. The basic format of a user story is a summary and details that follow. The summary is usually phrased as ‘As a user, I want to’ for example, ‘buy a flat screen tv, so that I can watch my Netflix shows on a bigger screen than my computer’. The details would be shown in each panel of the storyboard with a brief but detailed description under each panel, and the priority would be choosing which user stories are the most important aspects to focus on for that product, as there are typically many user stories to choose from for each product.
Information Architecture and User Flows

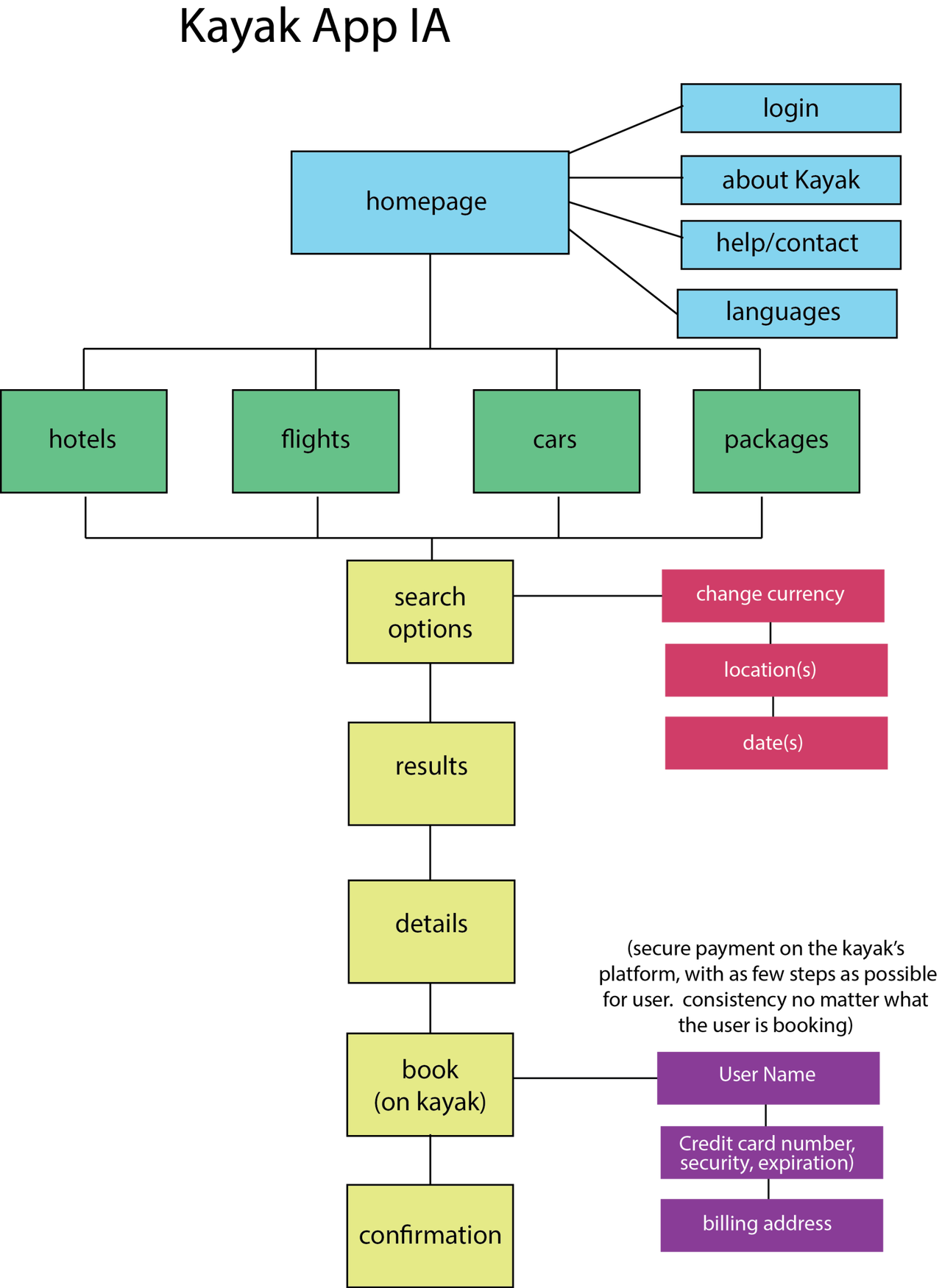
The content on a site or within a product needs to be laid out in an organized and intuitive manner for its users, which is where information architecture comes in. Creating hierarchy, proper labelling, and judicious use of white space helps the user to find their way around the product or site without having to resort to using a search function, and makes it a more pleasant experience to use the product. Gone are the days when everything possible would be shoved onto the front page of a website- now things are organized according to priority, and otherwise hidden away in navigation bars, hamburger menus, and below the fold of the site.
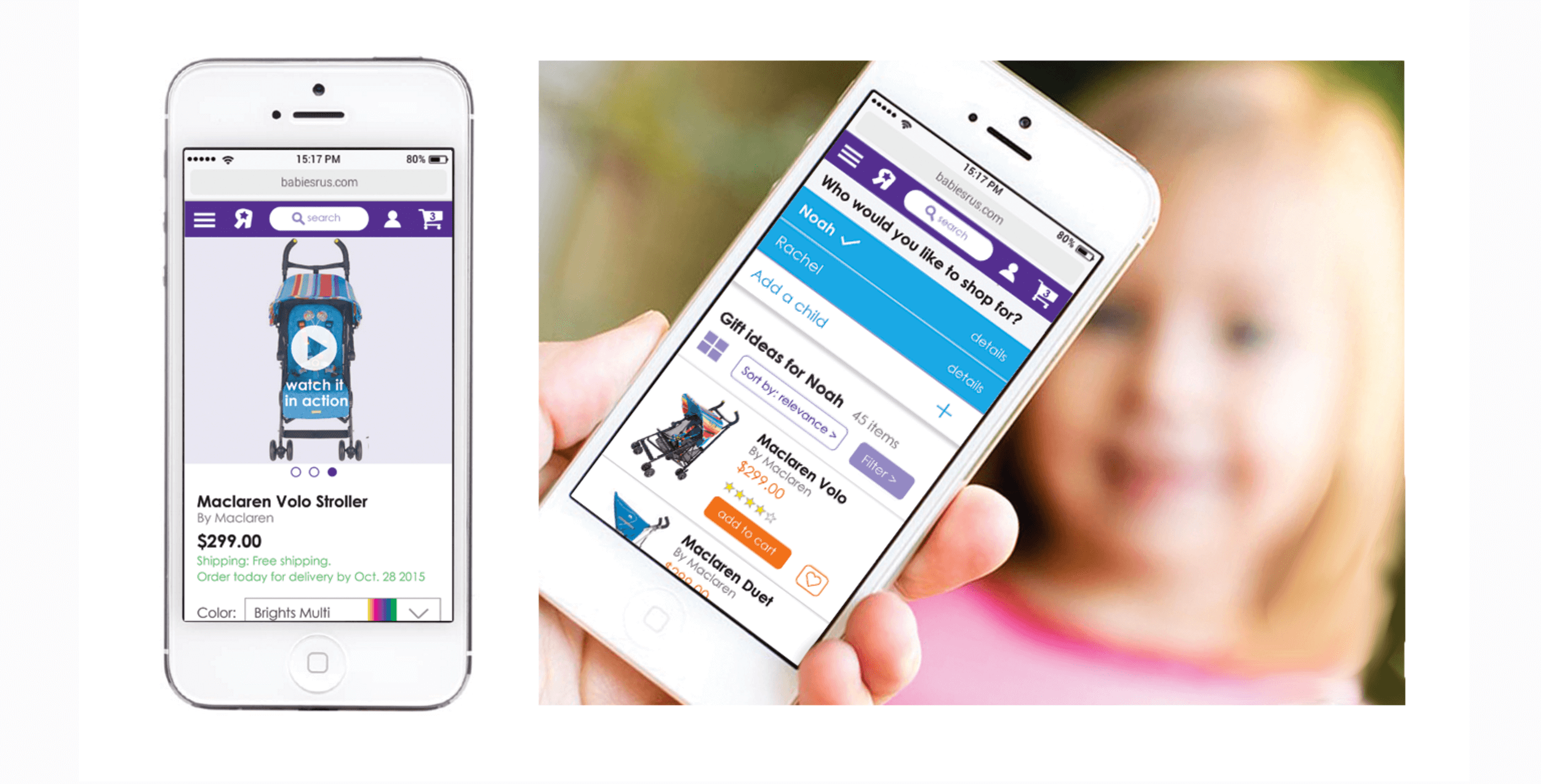
User flows are examples of the ideal ways a user moves through the steps of a site or app. If an app or product is designed well, the users will find no difficulty in completing particular tasks or finding information in the product. Using the example outlined in the user stories, a user would visit the site (let’s say a site that sells TVs and other electronics), find the link for the TV section, choose the filters for what type of TV they are looking for, and click on the TVs that interest them. If the end goal is to buy the TV, the rest of the user flow would include adding the TV to their ‘cart’ and moving through the checkout process. What makes user flows different from task flows is that different users will move through the site differently because they have different goals. Another users goals might be to just compare different TVs, not to buy one, which would involve clicking on different filters and pages.
Sketches and Wireframing
Alongside research, sketching and wireframing are the tasks most often associated with user experience designers. Sketching out rough ideas of what a product will look like, how it will function, and even how a user will use the product is helpful in getting those ideas out of the designers head and into the hands of other people working on the project. It also allows the designer to compare between different ideas, and can be done at any stage of the project.
Wireframes are the next step up from sketching. Here, designers use placeholders for text and images and allow for the planning and organization of content, as well as functions. While wireframes can be done on paper, many user experience designers use programs such as Sketch, Balsamiq, or Illustrator to create wireframes that can be shown to other departments or even clients. Each screen gets at least one wireframe. Quite often, they will have more than one as they can be used to show different states, such as what happens when a button on a page is clicked.
Mood Boards and Visual Design
Visual design encompasses the layout, images, typography, icons, and colors used in the design of a product. Users will forgive slightly underwhelming UX design if the product still looks good, but they will not forgive a product that doesn’t look professional, so visual design is an important aspect of UX design. User experience designers make use of color theory and particular visual arrangements to evoke a reaction out of their users. Typography and icons help set the tone of the product. They also help illuminate how a product should be used. One does not need to be an excellent visual designer to work in UX design as there are many tools and libraries to help with this step, but you should at least take courses in Sketch, Photoshop, and Illustrator to get a feel for the tools and basic design principles if you want to be a good user experience designer.
Mood boards are a document that allows a user experience designer to take all the visual elements- and inspiration for those elements- and place them all on one page. It will contain the colour scheme, examples of typography, words and phrases that one would associate with the product, pictures of similar products or images that would be included on the site, as well as icons and textures. This document can be continually referenced while building out the visual design of the product, as well as shown to clients.
User Interaction Design
In some places, this is a completely separate job, but many smaller companies combine this with user experience design. User interaction design is focused specifically on the interface- if user experience design is the ‘why’, then user interaction design is the ‘how’. How will the user move from screen to screen? How will the button work? Will the interaction use a button, or a swipe, or a voice command?
Since this requires animations and functions, this aspect requires coding ability, typically using tools like Bootstrap, Framer.js, Swift, HTML, etc. This also involves knowing motion design, which is related to visual design, but only in terms of how the animations and interfaces move or react to user input. Some user experience designers may have input on how they want the users to interact with a product, or what types of animations and visual cues would fit the product’s design, so they may create prototypes with limited functions to demonstrate these and pass that off to user interaction designers to create a fully interactive product.
Prototyping and User Testing
Prototyping, of course, is a demonstrable version of the product, typically with limited functionality and visual design. There are two types- low fidelity and high fidelity- and which one is used usually depends on the scope of the project, who the prototype is being shown to, and budget. User experience designers have several options to choose from in terms of prototyping tools- Axure, Marvel, Balsamiq, Sketch, Invision, to name a few. Most often, they are used for user testing and progress presentations for clients and/or executives within a company. The advantage to creating a prototype as opposed to building right away is that prototypes are cheaper and quicker to produce, and many design flaws or bugs can be found and changed before building the full product, saving the company time and money in the long run.
What UX design is not
It is as important to talk about what UX design isn’t as it is to talk about what it is. A user experience designer is not a web developer. Web developers use code to build and create websites, apps, and other human computer interactions. While they may pay attention to some visuals and usability, they are not designers. User experience designers’ entire focus is on the user- how the user thinks and feels about the product, as well as how to make the product easier, more intuitive, and useful to the user. Many user experience designers may not know how to code at all!
User experience design is not expensive when done right. It can be much more expensive not to do it. By testing products and assuring that it meets users needs before the final product is rolled out, user experience design reduces the risk of creating an unsalable product. Having to redo a product that is already out on the market costs a great deal more than planning things out ahead of time.
UX design is not just a step in the process–it is the process itself! Even once a product has been built, the company needs to continue learning and listening and iterating- there is always room for improvement. Many companies think that user experience design is limited to just one department, but it is really a philosophy and methodology that should be embraced company-wide. Making sure that everyone focuses on the user in their processes should be an ongoing goal for everybody in an organization.
Additional reading: What Does a UX Designer Do?
How to Become a UX designer
Unlike other careers, user experience designers come from many different backgrounds, taking what they’ve learned in other fields and applying it to user experience design. The most important skill that one needs is empathy, but there are other important skills that one should pick up or improve upon when creating designer resumes.
Research
Yes, this has been repeated many times before, but it cannot be stressed enough how crucial good research skills are in user experience design. Knowing how to conduct proper primary research, asking the right questions, and finding appropriate user testing participants are all skills that will be put to good use in user experience design.
Visual Design
While UX design is not about making pretty pictures, a user experience designer should know basic design principles, understand color theory and typography. Taking a basic visual design course or learning to use programs like Photoshop or Illustrator would be a good idea. Expert level graphic design is not needed, but better visual design skills will make you a better UX designer. It can be an important step to you becoming a UX designer.
Software Development and Coding
Does one need to be a coder to get a job in user experience design? Not necessarily, but there should be a basic understanding of how software is developed, the languages used, and their limitations and attributes. It is recommended to at least take a course in HTML and CSS, or some other low level programming language to see the inner workings of the products one may design one day. It is also appreciated by the development team when the designers have taken the time to get to know what their role is in the production process.
Writing
While user experience designers aren’t typically in charge of the content in the product, storytelling skills are important when asking questions, presenting ideas, getting to the heart of the research, communicating ideas with other departments, presenting to clients, and defending design choices. Writing skills can be built up by reading good quality books, writing blogs, allowing friends and colleagues to critique your work, and reading about good writing techniques.
Facilitating
Facilitation is useful throughout the user experience design process. For example, user experience designers facilitate user testing sessions, brainstorming sessions with other departments, presentations with clients and executives, and design critiques. It is important for someone in these meetings to direct where the discussions go, encourage people to speak up, come up with various techniques for assigning and delegating tasks or coming to a consensus, and deciding how to distill the information from these sessions into valuable insights that can inform the design of a product.
Advice from a UX Designer
Anders Hoff is the resident UX Designer at Springboard, and he has a lot of great insights into working in the UX Design industry.
On what techniques he uses in his everyday work:
“I adapt design methods for every single project that I do, even within one company.
If you know what you’re [planning to do], you don’t have to do all your wire framing, but if you don’t know what you’re doing, draw lots of sketches and wireframes. Have a toolkit of different methods and constantly review and pick and choose which ones work for a project.”
Tools of the trade:
“Everyone uses Sketch, Photoshop, Illustrator. Visual design is very important.”
On User Research:
“I was helping to expand a company to Nepal. I realized I couldn’t rely on my own preferences and I didn’t know anything about the culture or users, so I went there to learn as much as possible.
While I was there, I created a set of methods for asking people questions. You see, some users poured out feedback, but when I interviewed girls, they were very shy, and I had a really hard time getting answers from them. What do you do if they aren’t giving answers? Other researchers gave me tips- in some cultures, it’s intimidating to be interviewed by foreigners, so I set up interviewees to interview each other, with a translator there to facilitate questions.”
Advice for Becoming a Better UX Designer:
“Just try out different techniques and tools- create a big toolbox of methods. Think about how different methods would apply to your project.
Also, spend a lot of time designing things. Redesign your favorite app, be inspired by different designs of other people. Give yourself 5 hours to come up with redesigns for an app. Reduce it down to 5 problems, and come up with good ideas for redesigns.”
Concluding Thoughts
For those that are considering joining the user experience design industry, it is a fulfilling, but challenging role that will require constant learning as technology and techniques change and improve. Joining a user experience design program like Springboard can help you accelerate your learning — but ultimately it is up to you to become the UX designer you deserve to be.
Additional reading: How much can you make as a UX designer?
Since you’re here…
Interested in a career in UX design? Rise to the top of the CV pile when you enroll in our UX Bootcamp—you’ll get a UX job or your tuition money back. Take a look at our student reviews and test out our free UX curriculum to get a feel for our style and results. TL;DR: average starting salaries for our students = $85,440. Let’s do this.