How To Build a UI Portfolio [2023 Career Guide]

In this article
To land a job in UI design you’ll need an outstanding portfolio. A UI portfolio is more than a roundup of your best work. It’s an opportunity to showcase your design process and illustrate the tangible ways that you create value.
As Figma’s design recruiter Korin Harris notes, “Crafting a portfolio is no small feat, but if you do it right, you’ll reap major dividends in the job search process.” A winning portfolio should convey both your work and your philosophy as a UI designer. Harris describes portfolio design as an art form, but notes that applicants frequently repeat the same mistakes. That’s why we’ve created this guide to help you build a UI designer portfolio that will get you hired.
What Is a UI Portfolio?
A UI portfolio introduces recruiters, hiring managers, and potential clients to your UI design work. Portfolios consist of case studies that use images and text to show how you solve design problems. Case studies highlight the final results of a project and articulate the logic of your design decisions.
A UI portfolio is a window into your thought process and personality. A strong portfolio shows the unique value that you can add, and communicates who you are as a UI designer.
Tips To Start Your UI Portfolio
Wondering where to start with your UI portfolio? These guiding principles will help your portfolio take shape.
Be Specific (and Don’t Copy)
Your portfolio should set you apart from the competition. Reflect on your strengths, and consider the ways in which you offer a unique perspective. Also, consider how you can convey your expertise through the design of the portfolio itself.
Harness Your Homepage
Use your homepage to set the tone for the rest of your portfolio. Your homepage is an opportunity to connect with recruiters, grab their interest, and establish your identity as a designer.
Choose Relevant Projects
Spotlight the projects that align with the kind of design work you want to do. Which industries do you want to design for? What styles, products, and types of content interest you? Emphasize a strong command of the skills required to fill your dream role.
How To Create a Digital Portfolio
-
Consider Your Portfolio Design
-
Contextualize Your Projects
-
Share Your Design Thinking Process
-
Communicate With Visuals
-
Show the Journey
-
Explain What You Learned
Want to create a portfolio website? Here’s where to start.
Consider Your Portfolio Design
Treat your portfolio as a design project. The end product should be aesthetically pleasing, easy to navigate, and mindful of the user. In this case, your users are potential employers looking to fill a design role. Guide them towards information that positions you as the solution to their hiring needs.
To stand out, your portfolio design should also convey your design goals and advertise your personal brand.

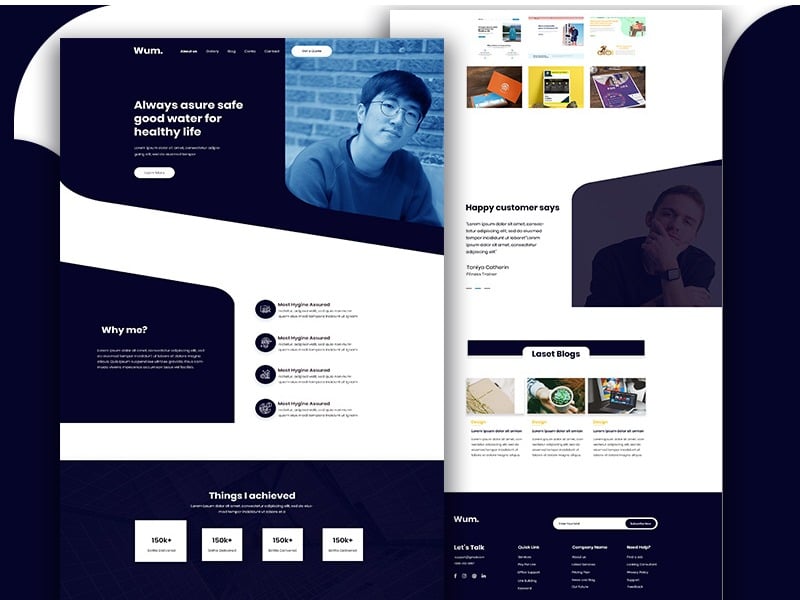
Above, product designer Miranda Wong supports her introductory impact statement with emotive design. Her use of space, color scheme, graphics, and typography evokes compassion and cooperation—two values emphasized later in the body of her portfolio.
Contextualize Your Projects
Help recruiters understand your project by contextualizing the problem it was designed to solve. Explain who the problem impacts, how the problem affects them, and why the problem is important. Address both business and user perspectives.

Source: Emily Readey
Above, product designer Emily Readey identifies her target audience, defines the scope of the issue, articulates its impact, and hints at the ultimate solution.
Share Your Design Thinking Process
Show recruiters how you tackle design problems. Guide them through your process by showing them deliverables from the various project stages of development. Everything from brainstorm sketches to style guides is fair game, so long as they offer insight into your methods and motivations.

Source: Brittany Nguyen
Above, product designer Brittany Nguyen lays out a step-by-step overview of her design process while highlighting her experience with agile frameworks. This helps future employers envision how she would contribute to their organization on a daily basis.
Communicate With Visuals
UI design is highly visual, so convey ideas with images and graphics whenever possible. Demonstrate the progression of your design with sketches, mockups, and other process snapshots. Use infographics to streamline the communication of complex concepts.

Above, product designer Lise Kyle Chapman shares a labeled design pattern developed as part of her brainstorming process. Lise’s case study uses process images and infographics to make important information easily digestible and reduce the reader’s cognitive load.
Show the Journey
Structure your case study like a story: give it a beginning, middle, and end. First, establish the problem and your role in the project. Next, identify a conflict that emerged as the project progressed. Did you have to choose between multiple iterations? Explain your decision. Finally, articulate your resolution. How does your design solve the problem? Why is your solution effective?

Source: Cynthia He
Above, designer Cynthia He opens her case study with a short project overview, which is followed by an image of the final design. Presenting your end result at the beginning of a case study frames your creative process for readers.

Source: Cynthia He
Cynthia also shares design variations that were considered over the course of the project, and explains why her team picked the final designs.
Explain What You Learned
Show employers that you understand the impact of your design choices. Explain how your solution affected stakeholders and addressed the problem from both user and business perspectives. Discuss your metrics of success and articulate why those metrics are relevant.

Source: Tim Quirino
Above, designer Tim Quirino discusses the results of his layout redesign for Facebook Watch. He explains how making the Facebook Watch layout visually consistent with the News Feed layout improved user cognition and product navigability.
How To Create a Static Portfolio
UI designers use PDF portfolios to apply for jobs. This version of your portfolio may detail your case studies in more depth than your online portfolio, and can be tailored to align your skills and experience with specific job descriptions. Read on to find out how to build an effective offline portfolio.
Get To Know Other Design Students
Reyna Martinez
Associate UX Designer at ServiceMax
Micole Simpson
UX Designer at Skipify
Volkan Kantar
UX Designer at Microsoft
Choosing Your Tools
To create your offline portfolio, use a tool that can manipulate images and text. Look for a tool that facilitates easy editing of PDF documents to make portfolio customization a breeze. Options include:
- Sketch. Using a familiar design tool is always a plus. Sketch offers strong graphics and text management capabilities.
- Adobe Illustrator. This program is great for custom illustrations but trickier for portfolios that lean heavily on text.
- Apple Keynote. This simple tool allows for seamless graphics fabrication.
- Microsoft PowerPoint. This program is easy to use but doesn’t offer impressive graphics capabilities.
Formatting Your Portfolio
The structure of a static portfolio resembles that of a web portfolio, but with a few key differences. Let’s explore what you’ll need to build an offline portfolio.
Cover Page
Treat your cover page like your homepage. This is your opportunity to grab their attention and introduce your personality. Include a headline that communicates your identity as a designer and invites employers to learn more.
About Section
Customize your about section to highlight how your identity as a designer aligns with the job you’re applying for. Position yourself as the solution to the company’s hiring needs. Put a face to your name with a photo of yourself—employers want to connect with real people.
Confidentiality Note
If your portfolio projects involve NDAs, preface your case study section with a brief note explaining that some information about the projects is absent from your portfolio due to confidentiality agreements. You can also ask that your portfolio not be shared.
UI Case Studies
When customizing your portfolio for a job application, tailor your case studies to demonstrate how your skills and experience match the roles and responsibilities of the job.
Feel free to add more detail to your case studies, but ensure that your layout remains scannable. A detailed case study should still be easy to navigate and key information should stand out.
Contact Information
Include your email address, phone number, and website URL. Your portfolio should make it easy for recruiters to get in touch.
Offline UI Portfolio Pointers
Want to make your UI portfolio pop? Here’s how to make it stand out.
Add Flair
Go the extra mile and incorporate UI elements that convey your personality, skills, and design interests. The design of your portfolio should align with the type of work you want to be hired to perform. Consider integrating aspects of UI trends prevalent amongst products and industries that interest you.
Be Concise
Streamline your portfolio to build a frictionless experience for hiring managers. Help them find what they’re looking for by communicating efficiently. Use images or graphics with short captions to communicate complex concepts in a simpler way.
Apply UI Design Best Practices
Your portfolio is a UI design project. Make sure your portfolio is aesthetically pleasing and easy to follow. Reduce readers’ cognitive load by parsing information into digestible pieces. Elevate usability by maintaining consistent design decisions throughout your portfolio.
UI Portfolio Tips
From project selection to proper case studies, here’s how to make the most of your portfolio.
Picking Your Projects
Wondering which projects to include in your portfolio? Check out the do’s and don’t of project selection.
Do…
- Choose projects that emphasize your unique strengths and personality.
- Choose projects that relate to the type of work you’re pursuing.
Don’t…
- Choose projects you wouldn’t do again. If you didn’t like the style, content, or industry of the project, don’t include it.
- Choose projects that ended badly.
Use SEO Best Practices

SEO (search engine optimization) helps your portfolio website rank highly on search engines. Improve your website’s SEO with these simple steps:
- Insert backlinks. Link to your portfolio website on your LinkedIn page and vice versa.
- Apply keywords. Use keywords like “UI” and “design” in the text of your portfolio.
- Optimize your LinkedIn. A recently updated profile with recent activity will boost your ranking on the platform, lead viewers to your portfolio, and help you build credibility.
Case Study Structure
Follow this formula to build an effective case study.
- Contextualize the problem. Define your business objective and user goals. Explain the cause of the problem, who it affects, and the impact it has on them. Lead with an impressive image of your final design, as well as a title for the case study.
- Describe your process. Discuss how you applied hard and soft skills to resolve challenges. Demonstrate how the project progressed and explain your design approach.
- Reflect on results. Communicate how your solution resolved the design problem for users and created value for the business. Reflect on the impact of your decisions and articulate why your design works.
UI Portfolio Examples
Need inspiration for your UI design portfolio? Take a look at three real portfolios that UI newcomers used to get hired.
Lynette May Sañez
This Springboard alum’s portfolio emphasizes readability and uses annotated screenshots of her work to guide readers through her design process. Lynette’s portfolio is highly scannable and conveys a strong aptitude for telling stories through a combination of text and images. Lynette graduated from Springboard’s UI/UX Design Career Track in February 2021 and currently works as a designer at an Atlanta-based marketing agency. Before Springboard, Lynette worked as a speech therapist and educator.

Source: Lynette May
Kelly Hart
This Springboard alum’s portfolio website features a straightforward contact form that’s easy to find and use. She encapsulates her personal brand with a custom logo, and builds credibility by listing the logos of recognizable clients under a section titled “Brands I’ve Worked With.” Before Springboard, Kelly worked as a client services onboarding manager. She now works as a product designer in Atlanta, GA.

Source: Lynette May
Janessa Poole
This Springboard alum’s portfolio succinctly contextualizes the design problem and business goals of each product. Janessa’s case studies effectively communicate how her skills create value and affect her client or employer’s bottom line. Prior to Springboard, Janessa worked in the service industry. Now she works as a content designer for an e-learning platform.

Source: Jenessa Poole
Bonus: What Do Recruiters Look for in a Portfolio?
Think of your portfolio as your product, and recruiters as your users. If their goal is to hire a designer with the right skills, how can you help them achieve that objective? Recruiters are looking for a seamless user experience and a window into your design process. Read on for examples of what recruiters look for in a portfolio.
Easy To Navigate
Like all users, recruiters want to find important information with minimal effort. Your portfolio should be highly scannable so that key information is available at a glance. Previews of your design projects should be easy to parse, and your work should be just one click away from your homepage.

Source: Jonathan Patterson
Aesthetically Pleasing
Your UI portfolio should showcase your unique style and demonstrate your ability to elicit emotion with color palettes, typography, layout, and other stylistic elements. Consider using bold colors or environmental graphics.

Source: Junghoe Hwang
Process Oriented
As a UI designer, you’ll be hired for your ability to solve design problems, so show recruiters how you’ve done this in the past. Offer concise, digestible insights to avoid information overload.

Source: Abdus Salam
UI Design Portfolio FAQs
Want to learn more? Check out these answers to top questions about UI design portfolios.
How Do I Make a UI Portfolio Without Any Experience?
You don’t need professional design experience to build an amazing portfolio. Try building a portfolio with projects like:
- Redesigns. Improve the interface of an existing website or app. Identify a design problem, conduct research, interview users, and iterate.
- Personal projects. Design your own website or an imaginary app that you wish existed.
- Volunteer projects. Offer up your UI design skills to non-profits, friends, and family.
Why Is a UI Portfolio Important?
Hiring managers use your portfolio to judge whether your technical skills and problem-solving abilities align with the role they’re looking to fill. A portfolio is your first impression and is an opportunity to convey your personality and values. A strong portfolio can land you a UI design interview.
Is UI Design a Good Career?
LinkedIn named UI design as one of the top 15 most in-demand professions of 2021. UI designers earn an average annual salary of $77,01 and enjoy collaborative, creative work with real social impact.
UI designers are responsible for making the digital world accessible to users of all skill levels, backgrounds, and abilities. Inclusive design understands human diversity as a resource for better design, and strives to lower usability barriers through strategic design decisions. Often, a design decision intended to benefit an excluded segment of users—like high contrast text, for example—universally improves user interface experiences across the board.
Is UI Design Hard To Learn?
To get started with UI design, all you need is an eye for visual design and an ability to empathize with users. If you enroll in a bootcamp program like Springboad’s UI/UX Design Career Track, you’ll master key technical skills through mentor-led, project-based learning. Springboard students graduate job-ready in just 9 months after completing a real-world externship with an industry client and building a UI design portfolio.
Since you’re here…
Looking to launch your career in design? In our UI/UX Design Bootcamp, you’ll work 1-on-1 with industry experts to build job-ready skills – on your schedule. 99.5% of our graduates are fully employed in design within 12 months of graduation, and our student reviews back us up. Get dabbling today with our free UI/UX design curriculum. When you’re ready for a job, we’re here.





