What Is UI Design? A Guide for Beginners in 2023

In this article
Are you one of the many who can’t stand Instagram’s updated design? The popular app’s “brighter and bigger” vibe has not sat well with users, many of whom have complained that the colorful background is distracting and that the increased size of posts hinders quick scrolling.
This kind of update from Instagram is an example of user interface (UI) design, albeit an unpopular one. And whether or not they’re cognisant of it, users are constantly evaluating a site’s UI design. Think about the last time you landed on a website and clicked away immediately—it’s probably because the site’s layout was either overwhelming or difficult to navigate.
While many people think of UI design as just being about font, colors, and navigation bars, it’s so much more. That’s why we’ve created this guide. Below, we’ll tell you everything you need to know about UI design, and how it impacts a user’s experience.
Ready to learn more? Well then, let’s go.
What Is UI Design?

UI design (user interface design) is the process of building interactive and appealing digital interfaces. A good UI design ensures that any user interacting with a website or app finds the experience seamless and pleasing to the eyes.
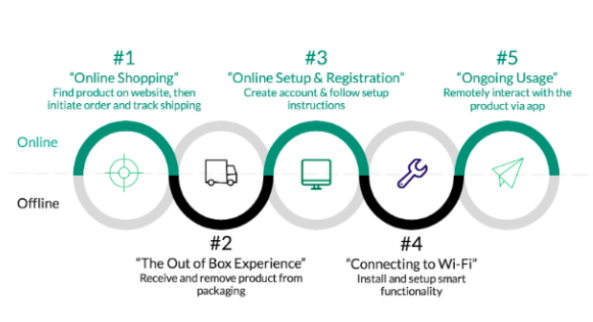
The Role of UI Design

Source: Quora
A site’s UI design is the first thing that users will notice, and it’s not unlike a first impression. But it also dictates the user’s experience throughout. A good UI design will contribute to a valuable experience for the user and the value of the product/service on the website or app.
Why Is UI Design Important?
UI design is important because it determines whether a user will enjoy navigating through a digital product. Here’s how:
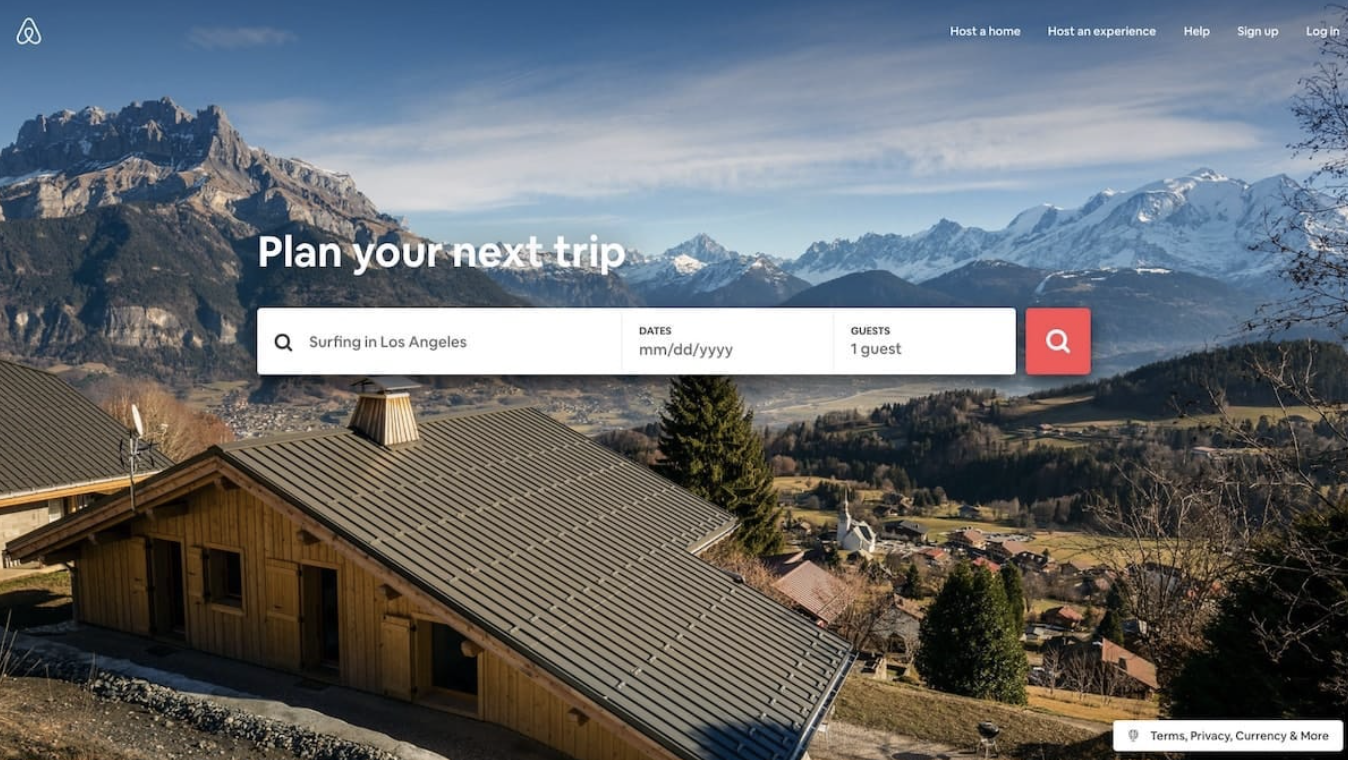
First Impressions Matter
Like any first impression, UI design makes an impact, and users immediately begin to create associations with your site from the moment they land there. UI designers often consider what they want users to think and feel about a site from the get-go, and then design a site engendering that.

Easily Navigatable Interface
First impressions aren’t everything, and being able to navigate a site is critical. Ultimately, the purpose of UI design is to help users accomplish their tasks, whether that’s finding information or purchasing a product. A more navigable interface means happier customers, which hopefully translates to more sales.

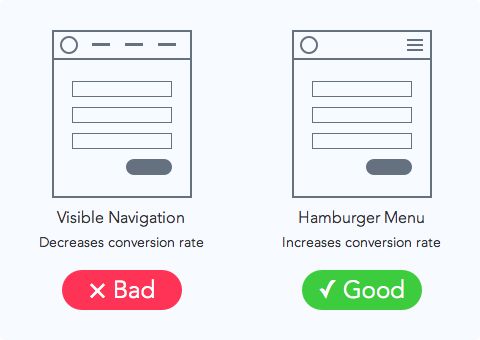
Boosting Conversions
Good UI design moves users through the conversion cycle, but without overwhelming or annoying the user. You don’t want to hide your call to action button, but you don’t want to frustrate the user with constant pop-up windows either.

A Visually Pleasing Interface
Text-heavy interfaces can bore users and diminish their experience. These kinds of touches provide a visually aesthetic user experience, which hopefully leads to them staying on your site longer.

Positive Brand Association
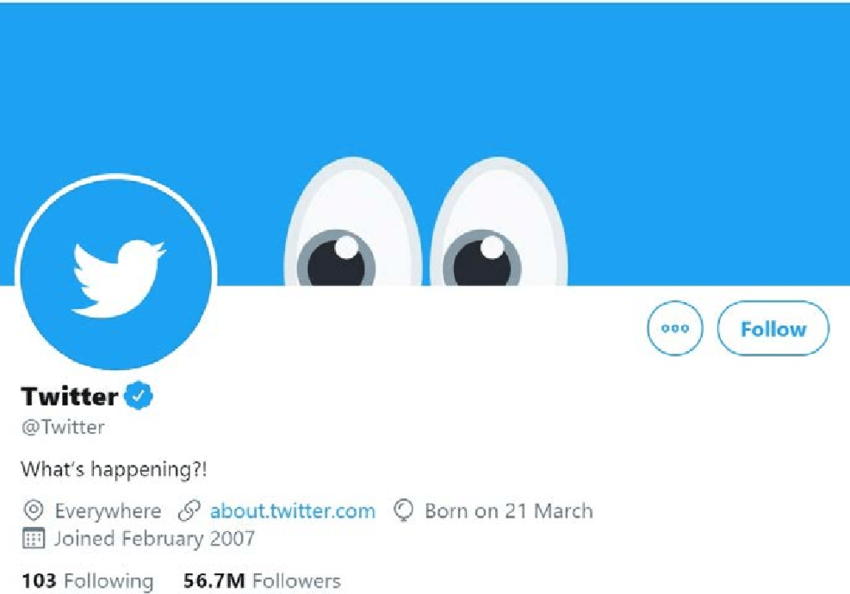
UI design can also contribute to shaping a brand’s story. Think of the color blue. There’s a reason why brands like Paypal, Facebook, Twitter, and Intel use blue. It evokes calm, safety, and a promise of innovation throughout the entire journey for the user.

Reduces Support Costs
A human-centric UI design that caters to a user’s experience is always a worthwhile investment. A user must be able to set up the software quickly because of efficient design, fill in all the input boxes with no hiccups, access all the navigation bars, and overall receive a memorable experience. This saves on customer support costs, increasing profitability.
Goals of UI Design
With seamless UI design, you can achieve the following:
Application Usability

Source: Researchgate
If you want your product to be usable, then you have to consider UI design. UI designers often consider learnability (how intuitive it is to start using your site) and memorability (how easy it is to remember how to use your site subsequently).
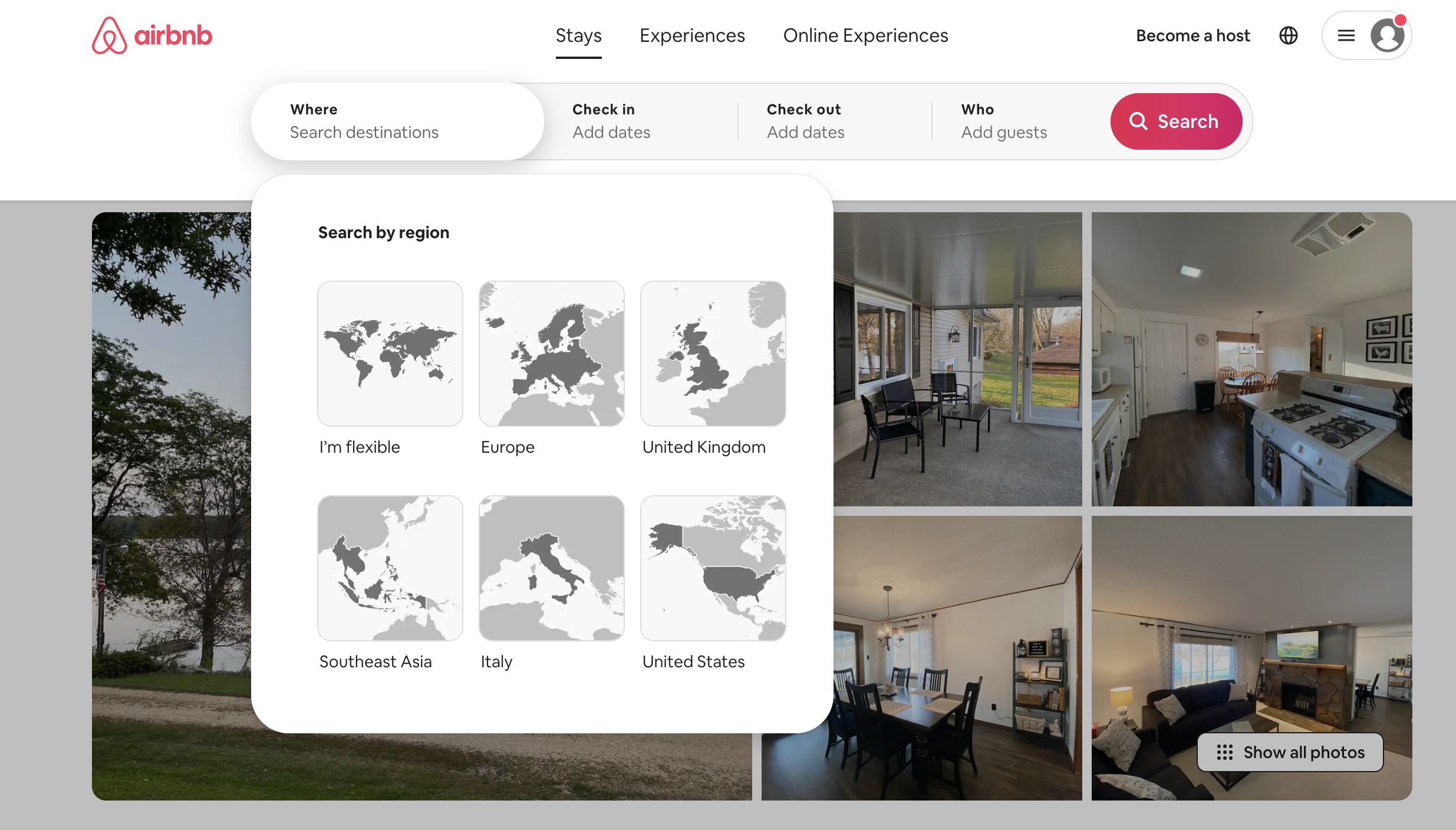
Improve Navigation and Discoverability

Source: Pinterest
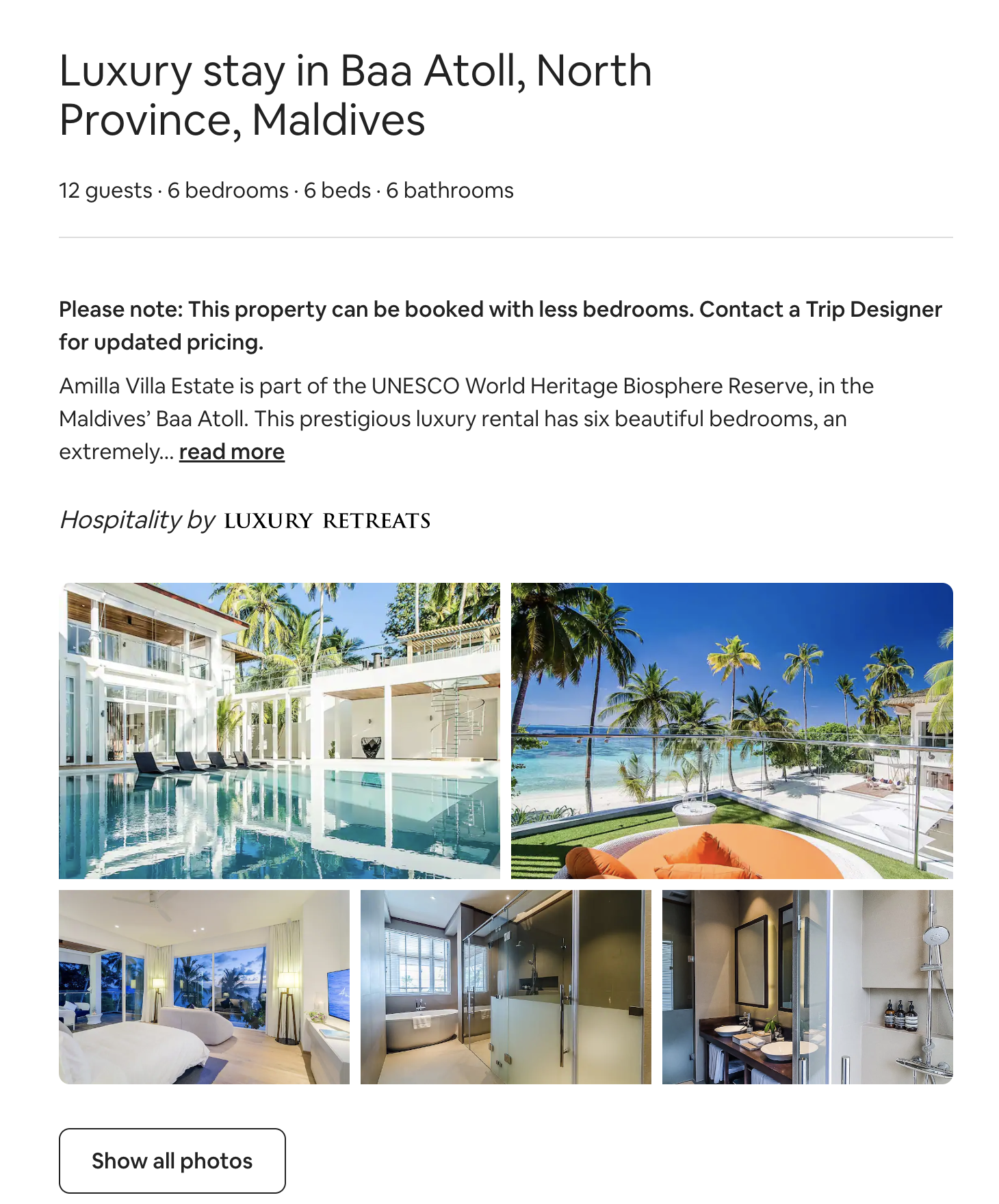
Choppy UI design will lead to navigational obstacles and discoverability issues during a customer purchase journey. If a video thumbnail blocks key text or covers navigation bars, how should the user discover more about the product? This will lead to a loss of sales.
Aesthetic Appeal

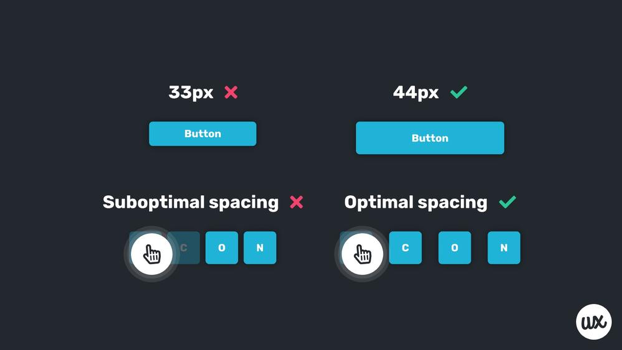
Source: UX Movement
Users create an impression of the product within the first few seconds of contact with the website or app. Even though a brand’s aesthetic appeal and value might not seem related, aesthetics always influence a user’s perception.
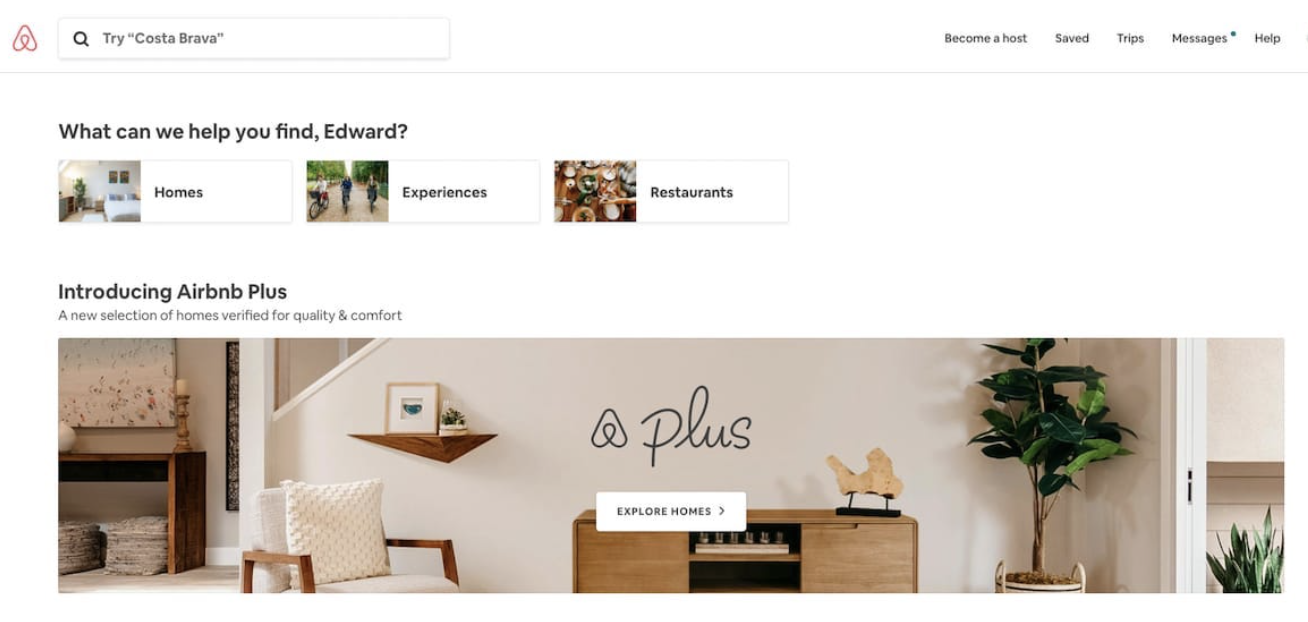
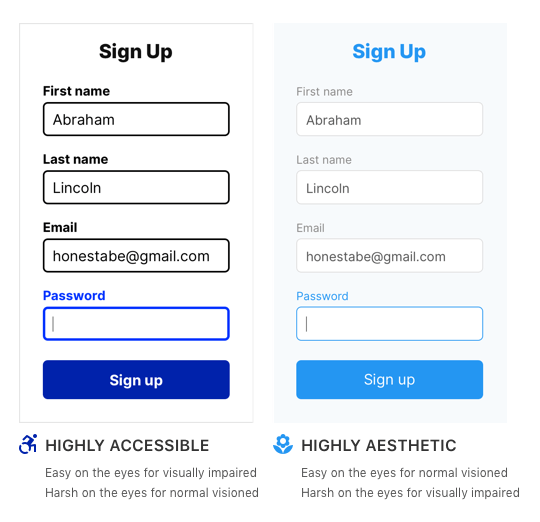
Accessibility

Source: UX Magazine
UI design need not be complex to be impressive. A simple and clean UI design that anyone can find easy to use makes the brand accessible to everyone.
Get To Know Other Design Students
Erich Schulz
Product Designer at Disney Parks, Experiences And Products
Trevor Tillery
Experience Designer at Nerdery
Janessa Poole
Content Designer at Reforge
Facilitate Brand Recall
Generic UI design may be functional, but it won’t help the brand stand out. Other than practical goals of navigation and accessibility, another goal of UI design is to be memorable for the user and helps associate your brand with the UI.
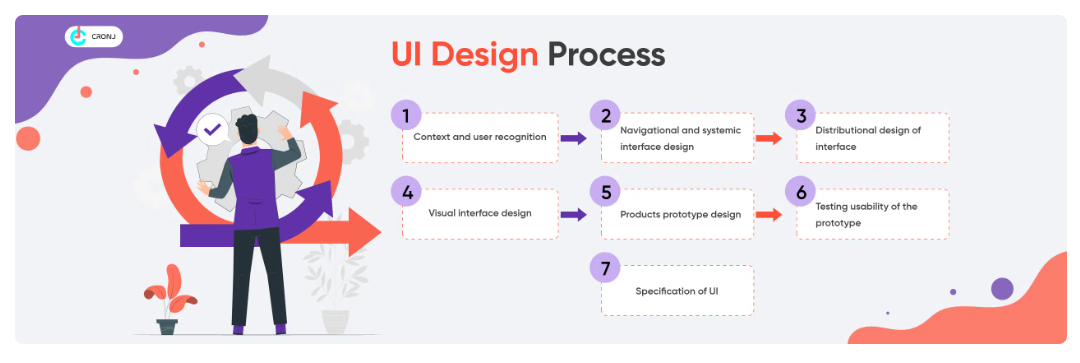
What Are the Steps in UI Design?

UI designers follow these steps to create compelling interfaces:
Define the Problem and Understand the Requirements
UI designers need to understand the problem at hand by talking to other experts, empathizing with users, and identifying gaps in their user experience that they can improve. Then, they define the problem the user is facing.
Research

Source: SendPulse
Next comes more research. This can include testing your solution’s logic against users’ motivations and expectations. From this, UI designers can ascertain actionable insights.
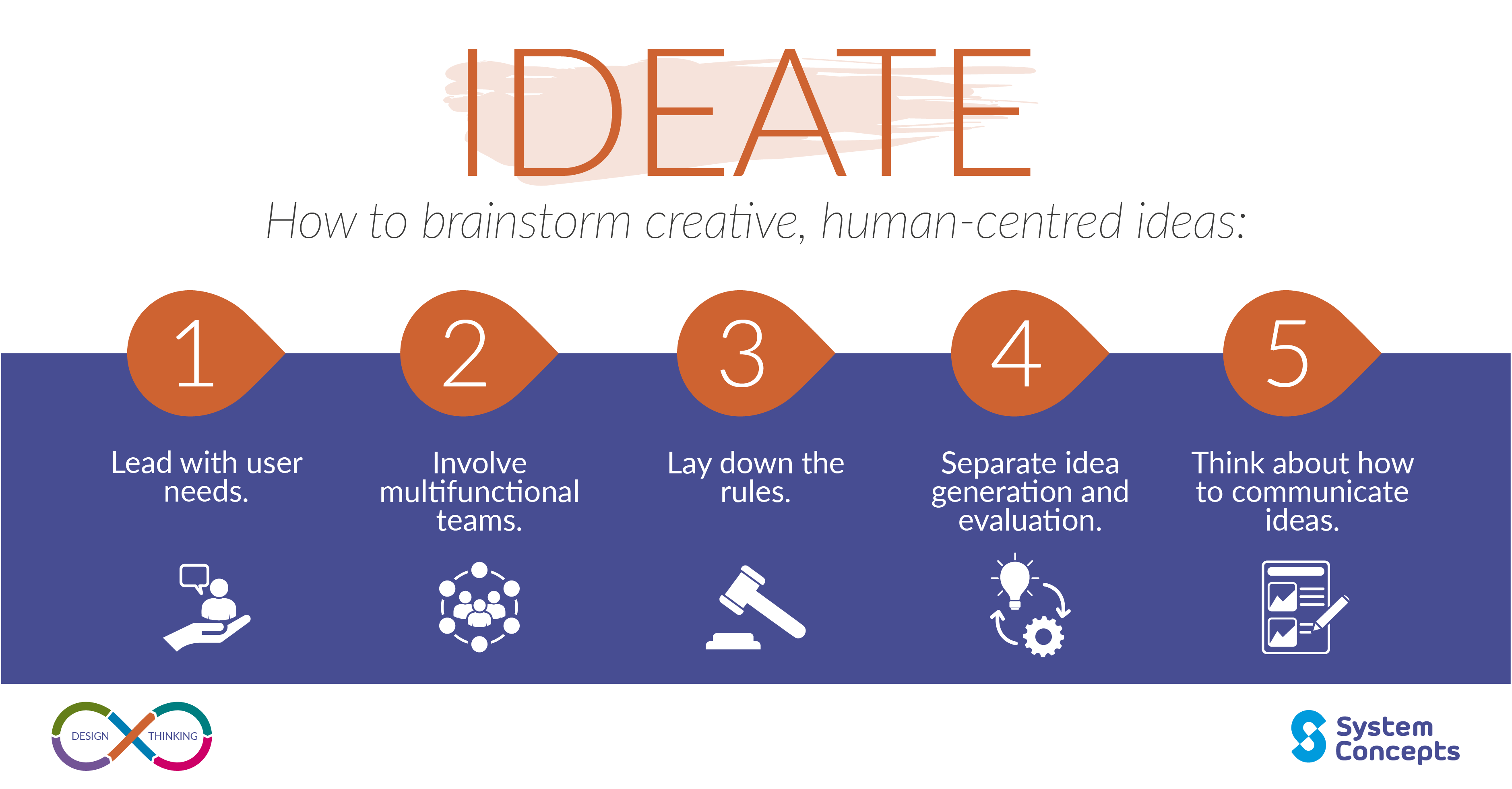
Ideation

Source: Systems Concept
Ideation is the process of conceptualizing how the yet-to-be-built site will serve the user and help them accomplish their goals.
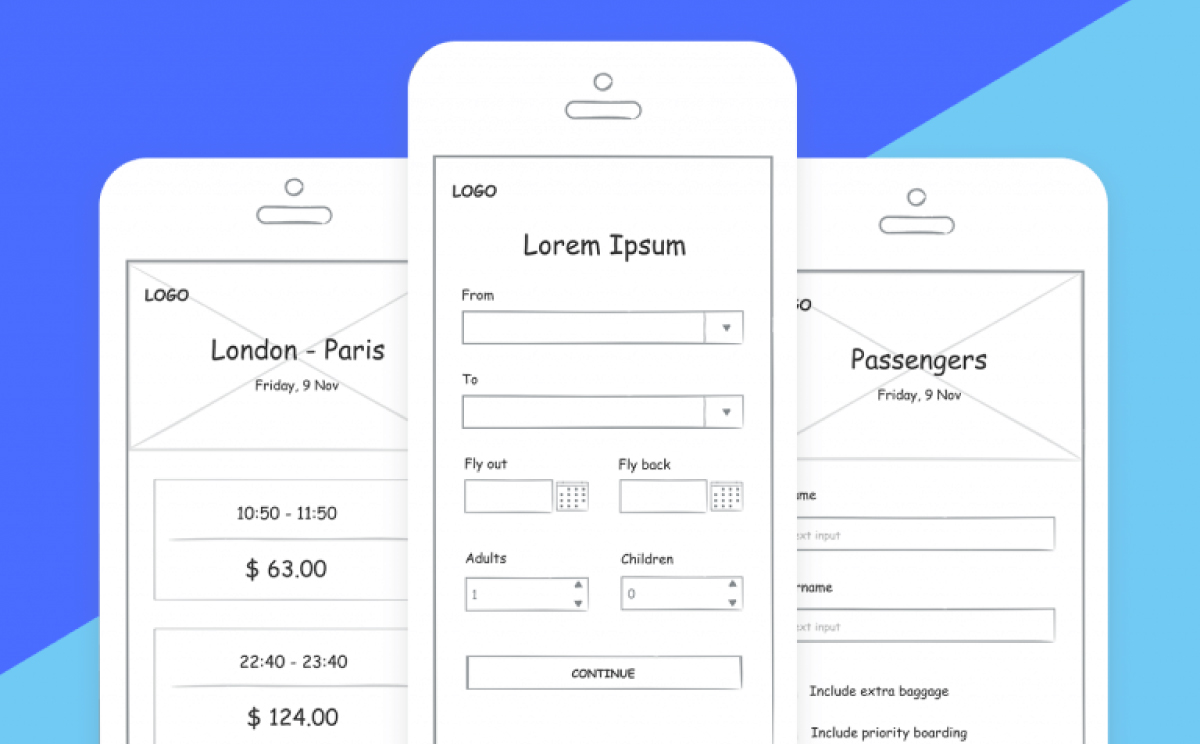
Sketch and Design

This is the first architectural step toward creating your prototypes. UI designers build rough blueprints that guide them while they’re executing their solutions.
Wireframes and Prototypes

UI designers then create scaled-down versions of their site or app. Wireframes are illustrative versions with indications for each functionality. Prototypes are a sample version of the complete product that can be used for testing.
Testing
UI designers then use their prototypes and share them with friends. The more responses, the better, and so UI designers often have formal evaluators conduct usability testing too.
Review and Improve
Once you’ve tested your site or app, then it’s time to improve upon it. This might involve going all the way back to prototyping, but it’s a worthwhile endeavor if it leads to more conversions.
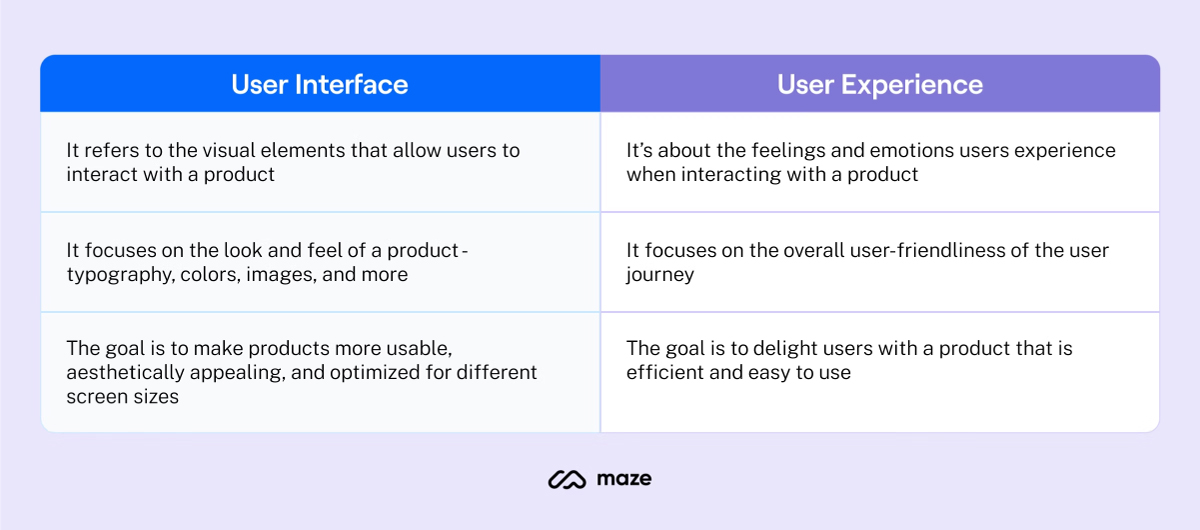
How Does UI Design Differ From UX Design?

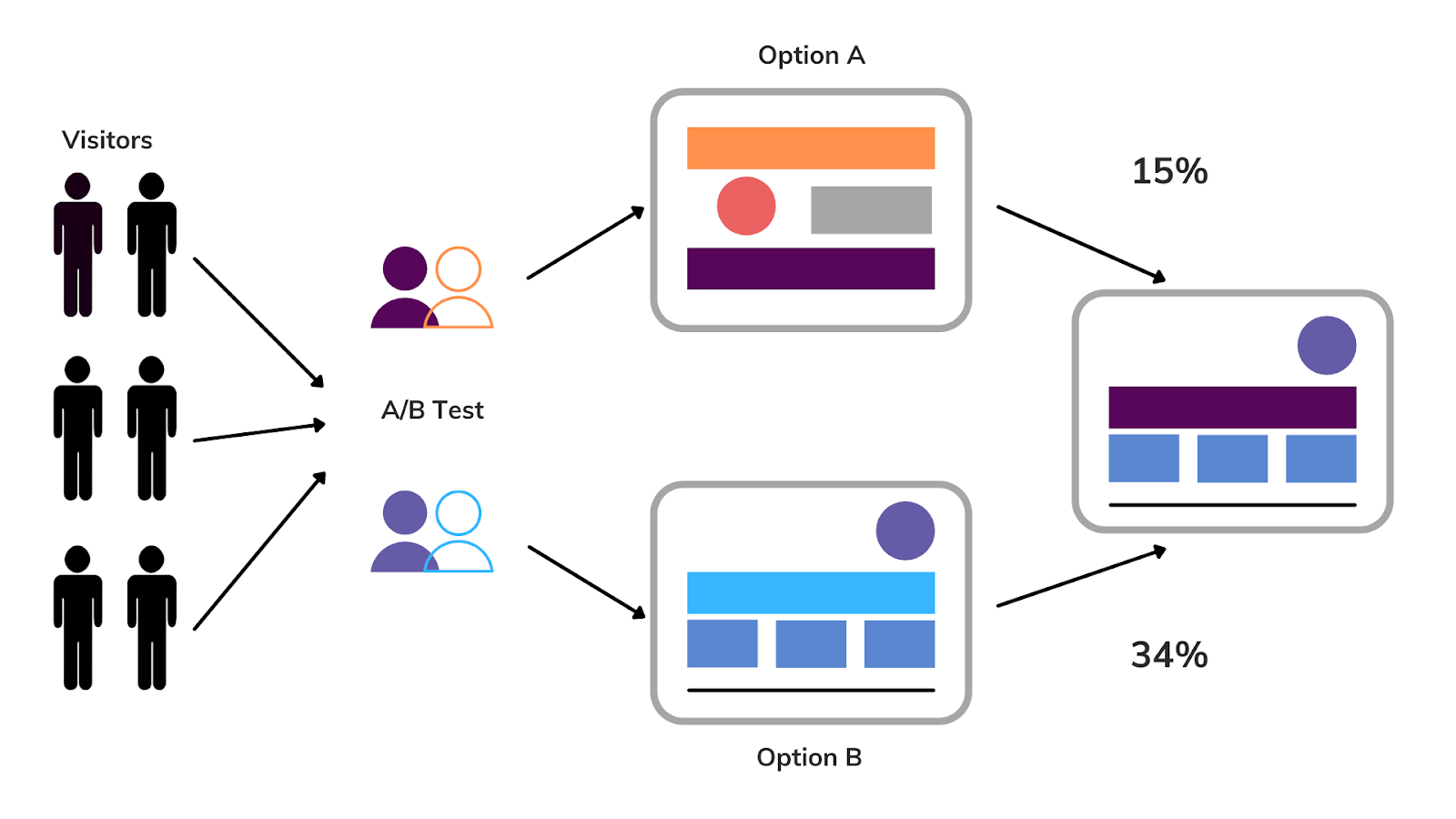
A UI designer is concerned with the aesthetic and functional experience a user gets from a website or app. A UX designer, on the other hand, plans what problem a user experience will solve through the website or app.
A UI designer spends their day experimenting with fonts, layouts, visual elements, and interactivity in design. In contrast, a UX designer focuses on pinning down the essence of what the digital product is going to be about through a/b testing, focus groups, etc.
Related Read: The Difference Between UI and UX Designers
What Are Some Good Examples of UI Design?
We have seen the goals, the process, and the benefits of good UI Design. Now let’s look at some UI examples:
Starbucks
Here is the homepage for the Starbucks app:
These color combinations help with brand recall and association, as it adopts the brand colors in every card on the app. With only four options beyond the home page on the bottom navigation bar, it makes navigation and usability easy while maintaining aesthetic appeal.
Dropbox
Dropbox’s UI is the gold standard for juxtaposing different color schemes and minimalism. Their homepage is clean and easy to understand, with crisp instructions placed in the right places. No fluff covering up or cramming the whitespace. It’s elegant.
Their blog page, in contrast, provides an aesthetic journey with colorful illustrations:
The Role of a UI Designer

A UI designer can build a lucrative career with the right UI skills, design skills, and knowledge of tools. If you are thinking about becoming a UI Designer, the following blueprint will help you get started:
The Role of a UI Designer
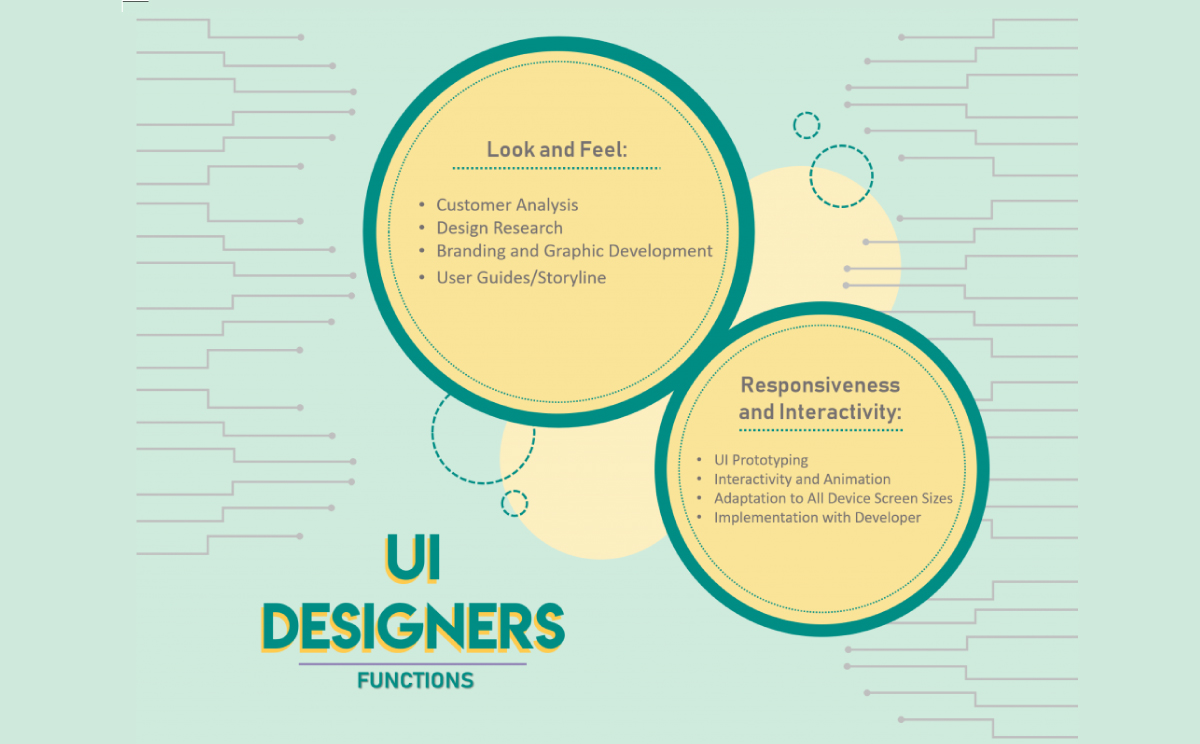
What Does a UI Designer Do?
A UI designer designs the layout of an app or website. To do this, they often analyze their competitors and experiment with different layouts and color palettes. They also dabble in animation and other visual design activities.
Popular UI Tools to Know
In the typical UI design job, you will probably have to use one or more of the following tools:
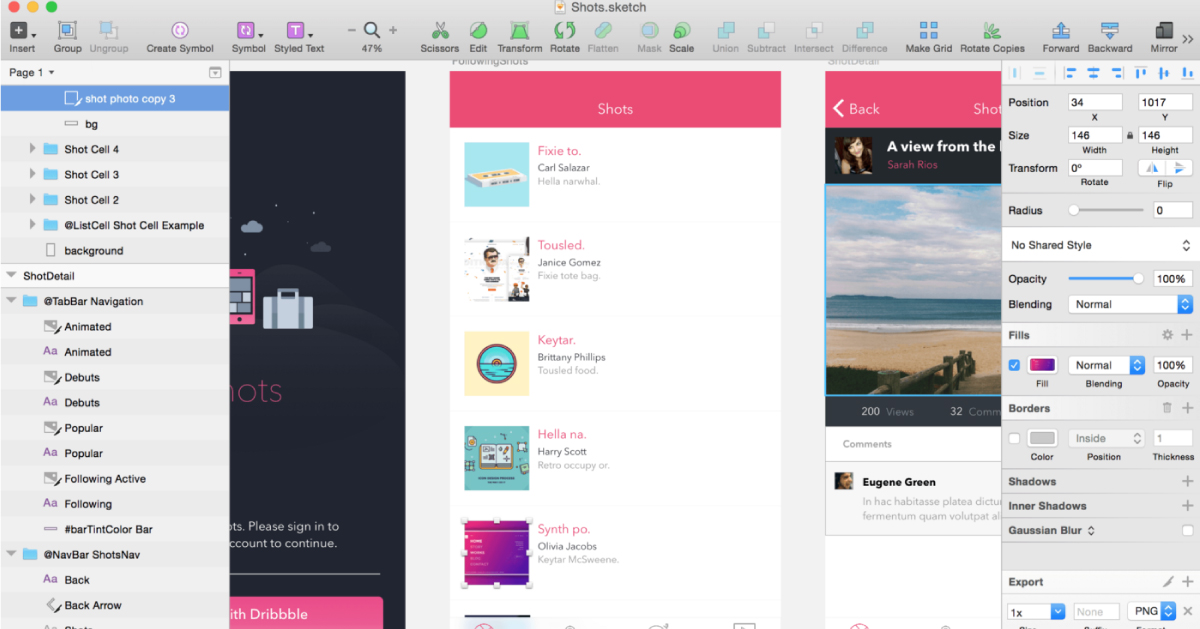
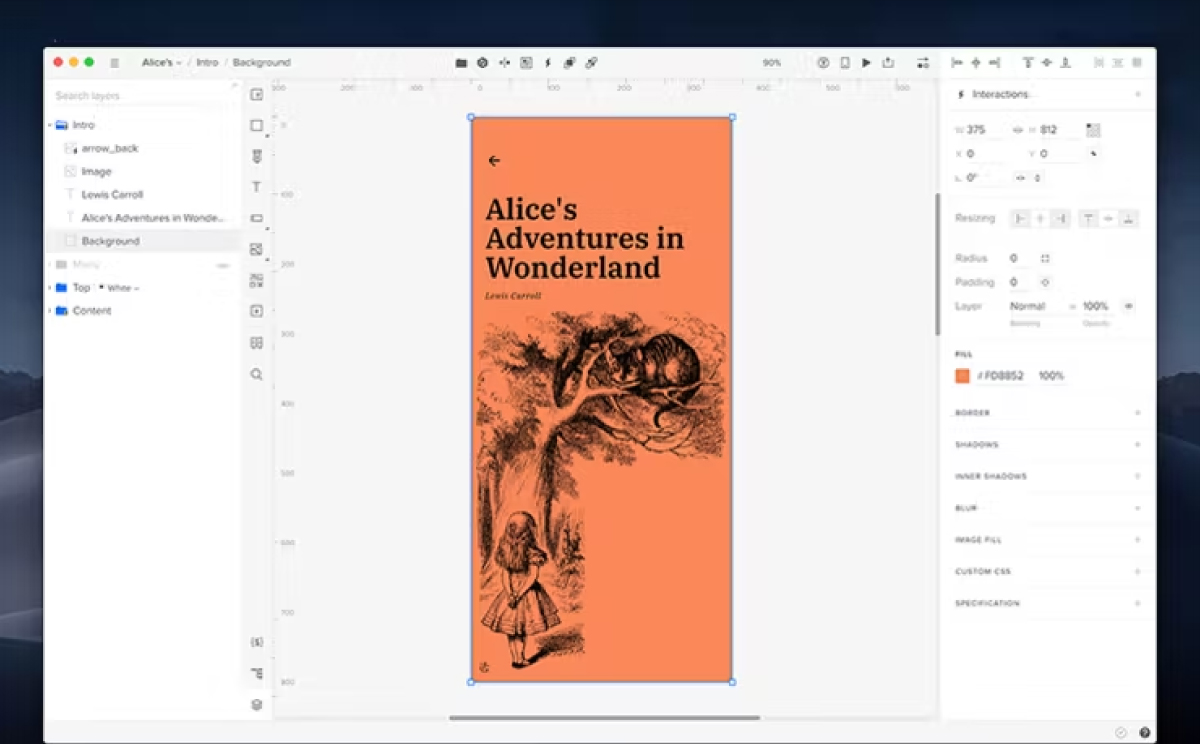
Sketch

This tool is flexible due to third-party plugins that you can integrate to make the most out of it. It has an expansive collection of typography styles.
Axure RP

This tool is known for comprehensively documenting everything, making prototype stages easy.
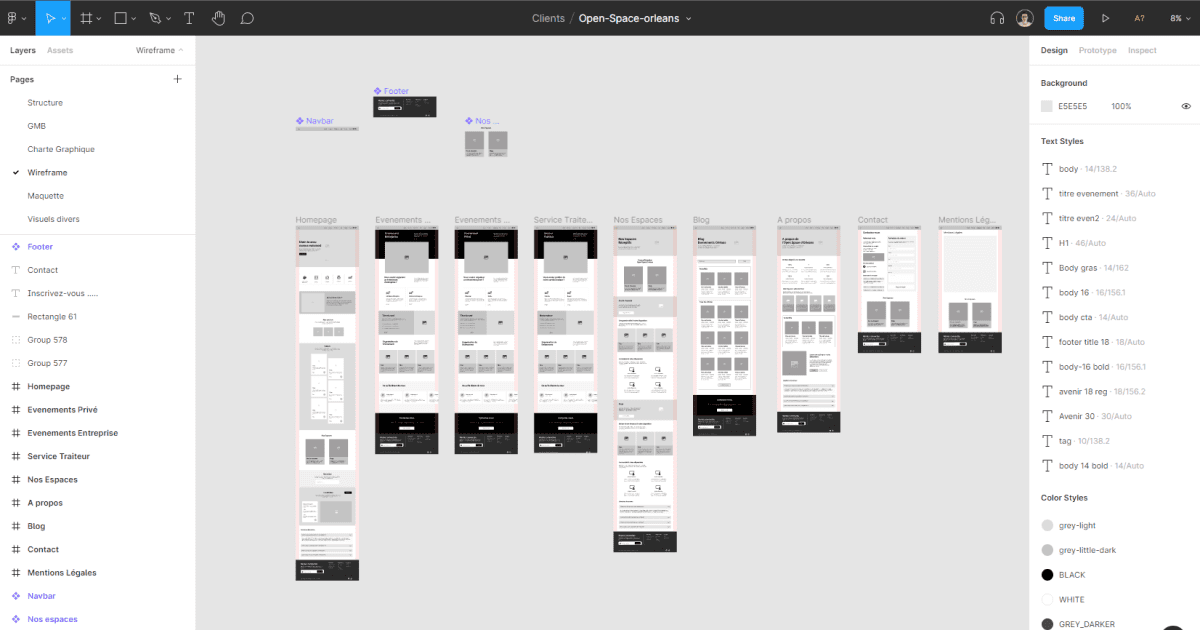
Figma

This powerful browser-based tool has many resources like templates, plug-ins, etc. Its free version is versatile, and you can use it for complicated projects, especially at the prototyping stage.
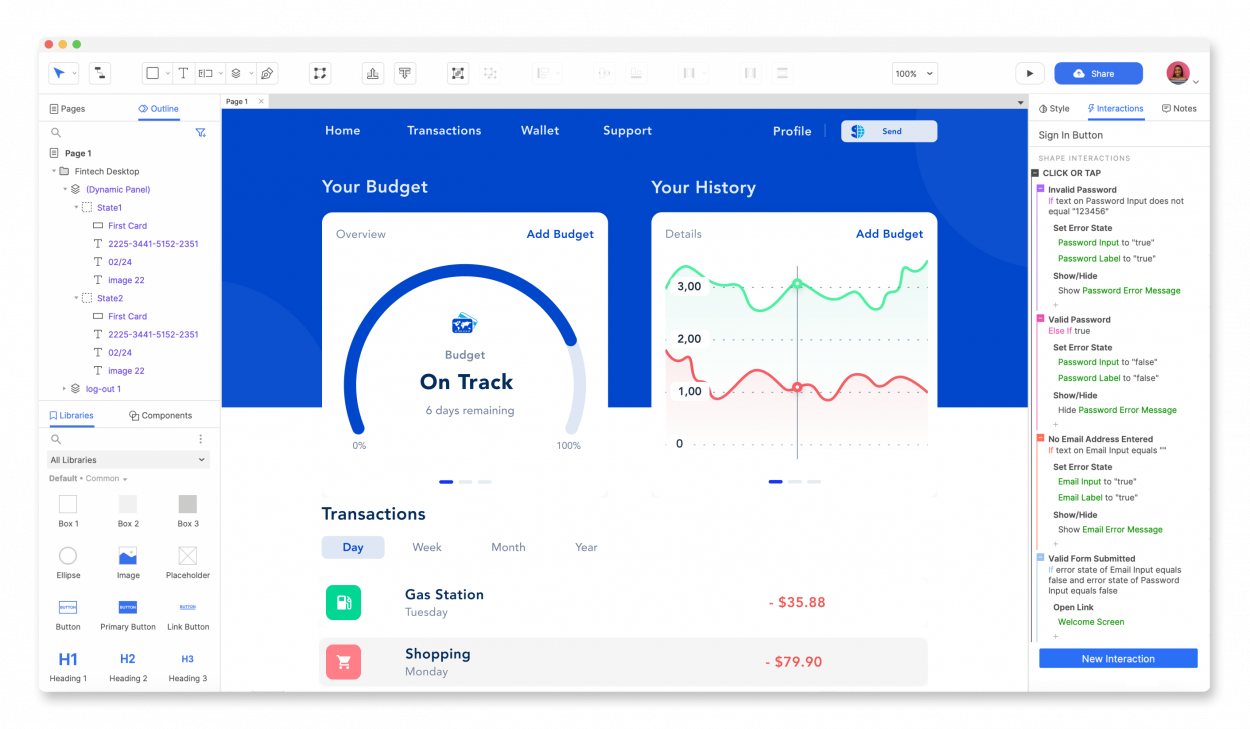
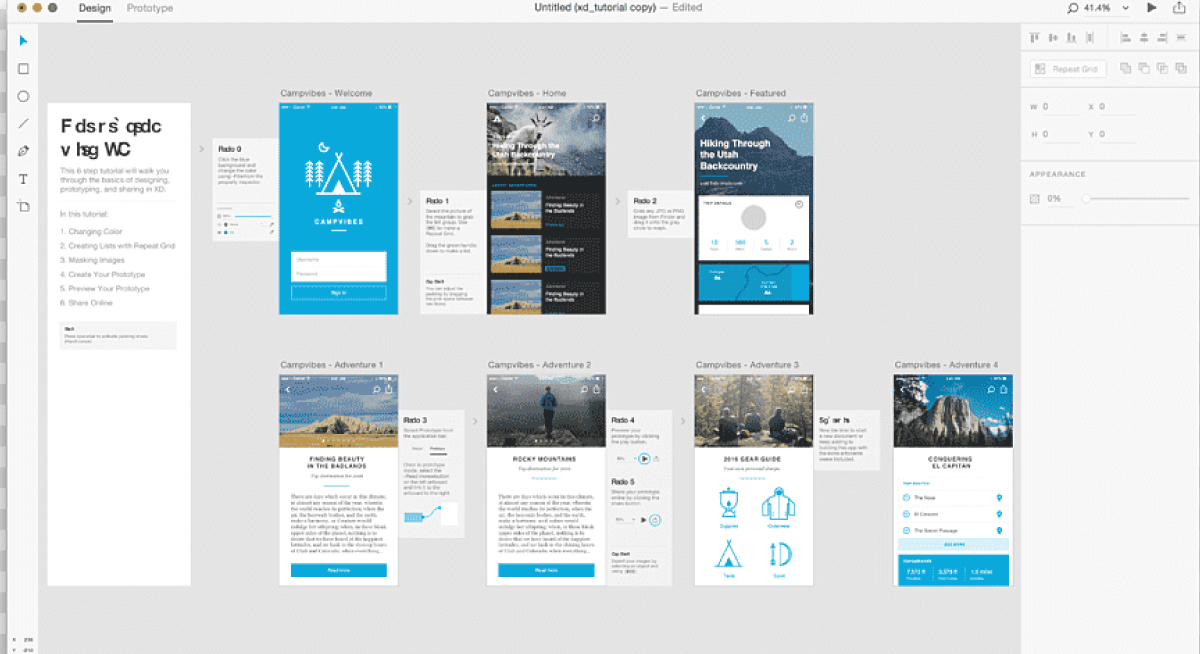
Adobe XD

With a basic interface, this is the ideal tool for those just starting out with UI Design. It’s also a great way to build a UI portfolio.
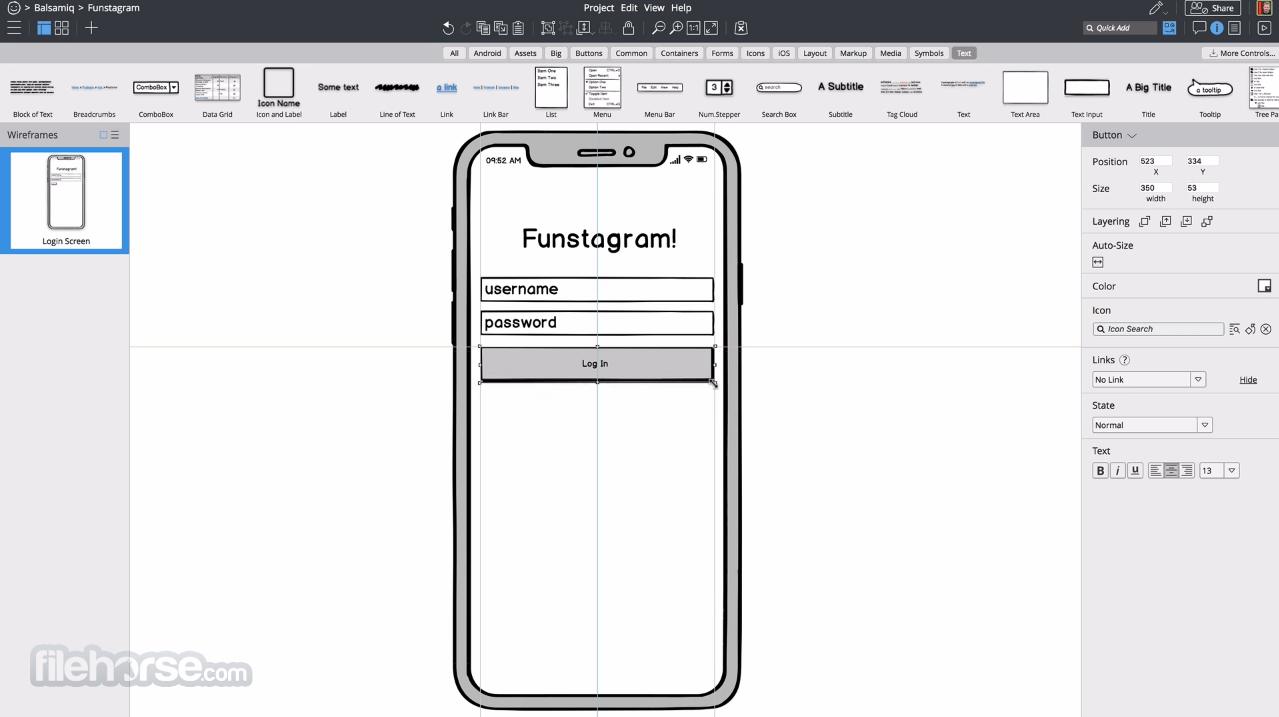
Balsamiq

This tool is popular for creating wireframes and is ideal for beginners. The intuitive UI can help novices create mockups within minutes.
UXPin

UXPin adopts collaborative processes that assist with creating interactive mockups and wireframes. Within the tool, you can get feedback for your versions. It has extensive element settings and video tutorials.
What Does a Career in UI Look Like?
Whether you are pursuing UI right out of college, transitioning from graphic design to UI design, or dabbling in UI design as a product designer, keep these four career tracks in mind:
The Managerial Track
As a UI manager, you will lead UI product development efforts for the organization. You will be responsible for collaborating with developers, design teams, and UX designers, creating style guides for your teams, and carrying out A/B tests.
The Subject Matter Expert Track
A subject matter expert (SME) contributes to the knowledge transfer systems of an organization. The SME mobilizes clients to understand their vision for UI in digital products and develops the scholarship that the UI designers can rely on for projects. SMEs also work with educational institutions to build the curriculum around some of the best UI courses.
The Freelance Career Track
Freelance UI designers can work with multiple clients in niches they are interested in without limiting themselves to one industry. You can work on the UI for apps and courses in the education sector, airline websites, B2B software, or other niches that you are passionate about.
The Niche Career Track
Developing a niche after taking on an entry-level UI design job is a popular choice. This can mean horizontal positioning— i.e., solving one type of problem for each industry—or specializing in a particular industry.
UI Designer Salary
Depending on years of experience, industry, and location, UI designers can expect the following average salary ranges:
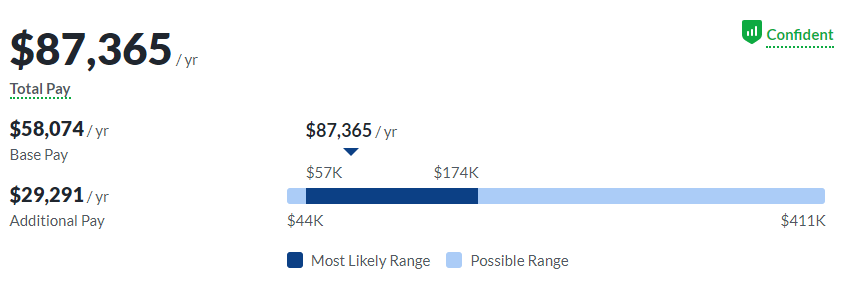
Entry-Level UI Jobs

$87,365, for 0-3 years of experience.
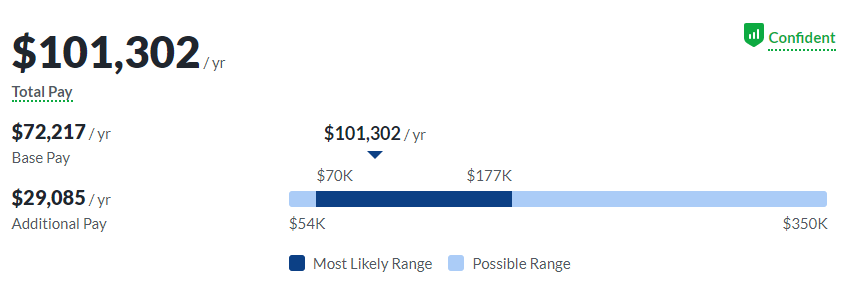
Mid-Level UI Jobs

Around $101,302, for 3-5 years of experience.
Upper-Level UI Jobs

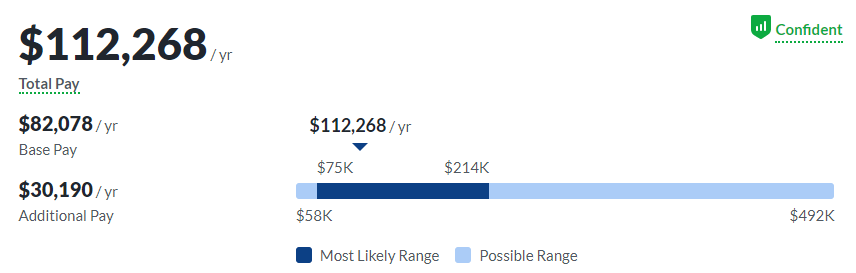
Around $112,268 for over 5 years of experience.
This annual salary matrix is based on figures by Glassdoor, Payscale, Indeed, and other authoritative job search sites.
UI Design FAQs
We’ve got the answers to your most frequently asked questions.
Is UI Design Hard To Learn?
It depends. One thing is for certain though: a UI design bootcamp is one of the most effective ways to learn about UI design and launch your career.
Related Read: 11 UI Design Certification Programs To Get You Hired
Do You Need a Degree To Be a UI Designer?
No. But if you don’t have a degree, then it is helpful to have some background in a related field, like graphic design, to help get your foot in the door. You can also network your way into a UI design job.
Does UI Design Require Coding?
No. But if you want to increase your salary, then you might want to learn some basic programming knowledge.
Is UI Design a Good Career?
Absolutely. UI design is a great career choice for creative thinkers and self-starters. UI designers are in high demand due to their role in boosting consumer experience and shaping the ideal customer journey. With the high salary ranges, UI design is a promising career path to consider.
Since you’re here…
Not sure where you’ll find the time to learn UX and UI skills? We’re here to help. Our fully flexible UI/UX Design Bootcamp takes just 12-15 hours a week over 6 months and is proven to increase student salaries by $25,033 on average per annum. We’ve helped over 10,000 students make the switch without quitting their day jobs – shouldn’t you be next? Jump in today with our free design fundamentals course.